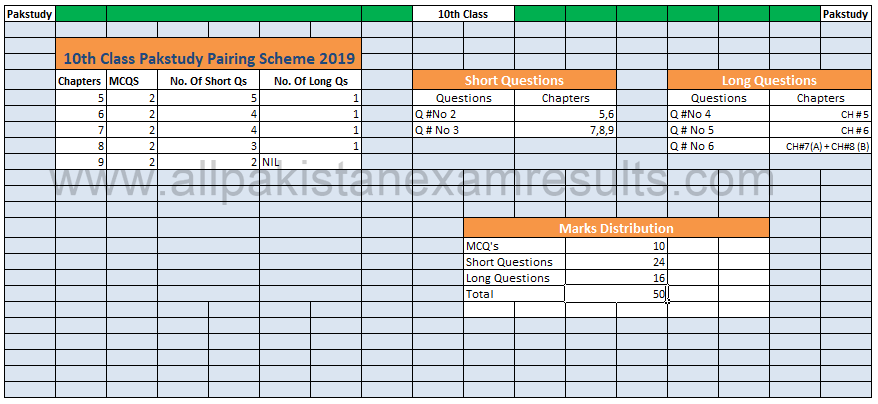
Punjab Boards Pairing Schemes for all subjects. Download Scheme of Study/Pairing Scheme for all classes.Looking for 10th class pairing scheme 2019 ? Here are the 10th class scheme for all subjects. Currently we have Providing all 10th class pairing scheme of subjects physics,math,chemistry,math,pak study and biology.
Check online all punjab 10th Pairing Schemes Latest for getting better insight of final exam papers. Updated Pairing Schemes show paper marks distribution. Through Pairing Schemes you can easily understand paper’s objective and subjective settings. Also Pairing Schemes show long and short questions division.